TP HTML (XSL, HTML et CSS)
Cours 1 introduction (pdf) et XML et DTD (pdf)
Cours 2 Technologies Web (HTML et CSS)
L'objectif de ce TP va être de transformer votre CV XML en document Web.
Exercice 0 (optionnel) : XSL
Cet exercice s'adresse à ceux qui ont terminé le TP précédent en moins de 3h et déjà fait du HTML.
Voir l'exercice en bas de la page, ou passer directement à l'exercice 1.
Exercice 1 : HTML Basique
Recréez votre CV en HTML, en vous basant sur le fichier XML de la semaine dernière.
Commencer par créer un fichier index.html contenant le code suivant:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Et l'ouvrir avec un navigateur.
Maintenant compléter le CV:
- Chaque section du CV correspond à un div. démarrant par un titre.
- Ajouter des liens externes vers les formations et les entreprises.
- Ajouter un menu en haut de la page avec liens internes vers les différentes sections.
- Valider le fichier HTML
Exercice 2 : CSS
Améliorer la mise en page avec un fichier CSS: changer la taille et la couleur des différents éléments, décaler le contenu de chaque section vers la droite.
Exercice 3 : Mise en ligne sur GitHub
Github est un service en ligne permettant d'abord de versioner son code et de collaborer sur un projet.
Github offre la possibilité d'héberger une page Web associée à un projet.
- Créer un compte Github. Attention votre nom d'utilisateur apparaitra dans l'URL de votre site sous la forme
https://nom.github.io/ - Se rendre sur le repository (projet) suivant https://github.com/aurelient/cv, et cliquer sur le bouton fork, qui importera le projet dans votre compte.
- Maintenant se rendre dans les
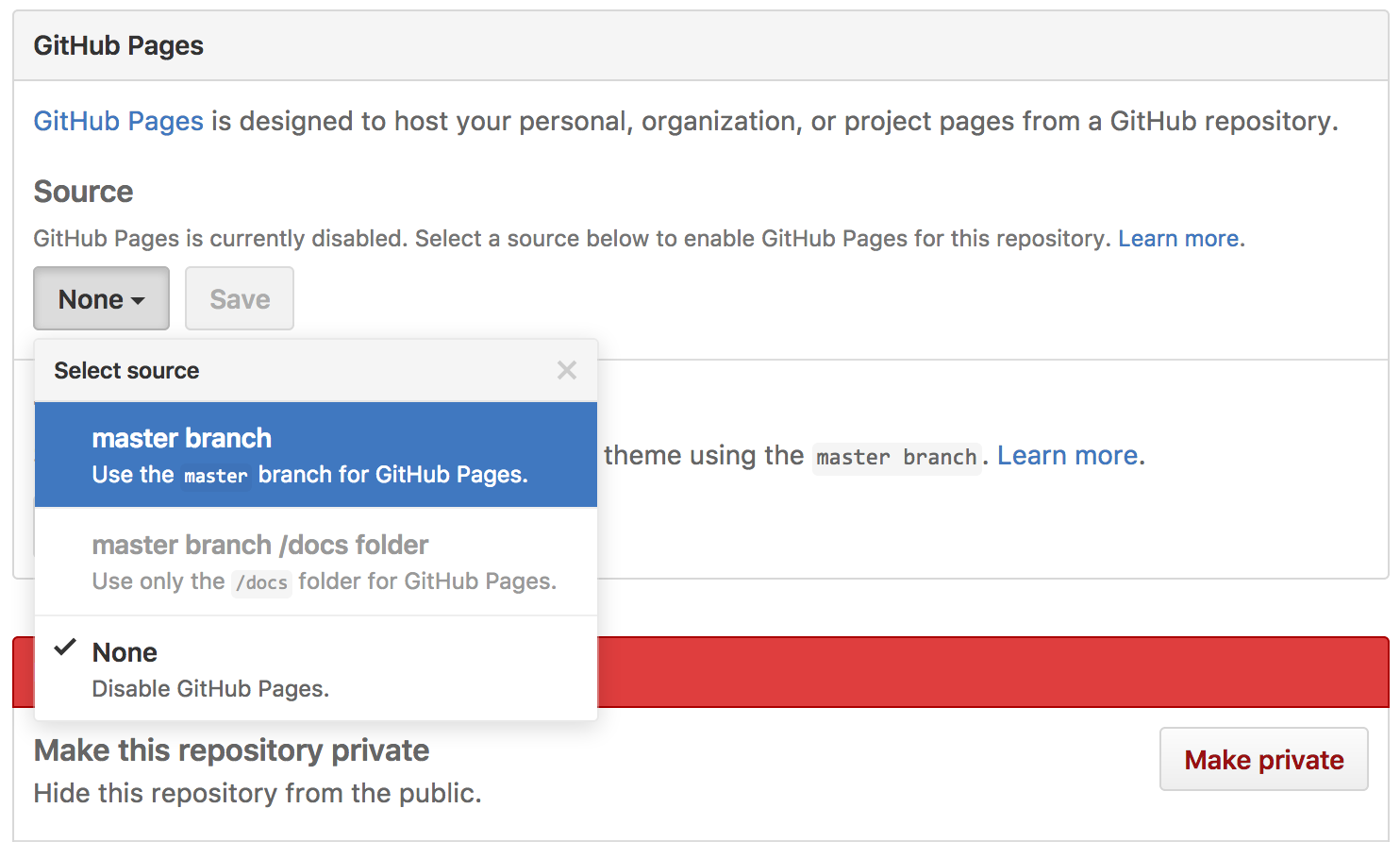
Settings(préférences) et activer le mode Github pages associé à lamaster branch.

- Revenir sur votre projet cliquer sur le fichier
index.html. Puis sur l'icone "crayon" éditer, copier coller le contenu de votre propreindex.htmlet sauver. - Se rendre sur http://votrenom.github.io/cv.
- Revenir sur votre projet et ajouter le fichier css (créer un fichier sur github, puis copier/coller le contenu).
Étape 4 : CSS avancé
Intégrer le framework Bootstrap pour vous aider dans la mise en page du site. Voici un exemple d'utilisation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>Exercice 0 (optionnel) : XSL
Utiliser XSL pour transformer votre cv XML en page HTML (voir l'introduction à XSLT).
- Appeler le fichier xslt dans l'entête du fichier xml.
- Définir les requêtes xPath permettant d'afficher les différents éléments du CV.