TP Web
L'objectif de ce TP est de créer et de mettre en ligne une mini-application de suivi météo. Le TP peut se faire en binome.
Étape 1 : HTML Basique
Créez un fichier sur votre disque dur index.html contenant le code suivant:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>L'ouvrir avec un navigateur.
Maintenant créer une page qui affiche la météo actuelle pour 3 villes de votre choix:
- Chaque ville, aura son nom (h2), sa température et le temps (p) et une image (img) représentant le temps.
- Pour les images, le Noun project fournit des images sous licences libres que vous pouvez télécharger (il faudra vous créer un compte).
- En bas de la page créez un footer, avec vos noms ainsi qu'une référence aux créateurs des icones.
- Valider le fichier HTML
Pour l'instant on ne s'occupe pas de la mise en page (voir l'étape suivante).
Étape 2 : CSS
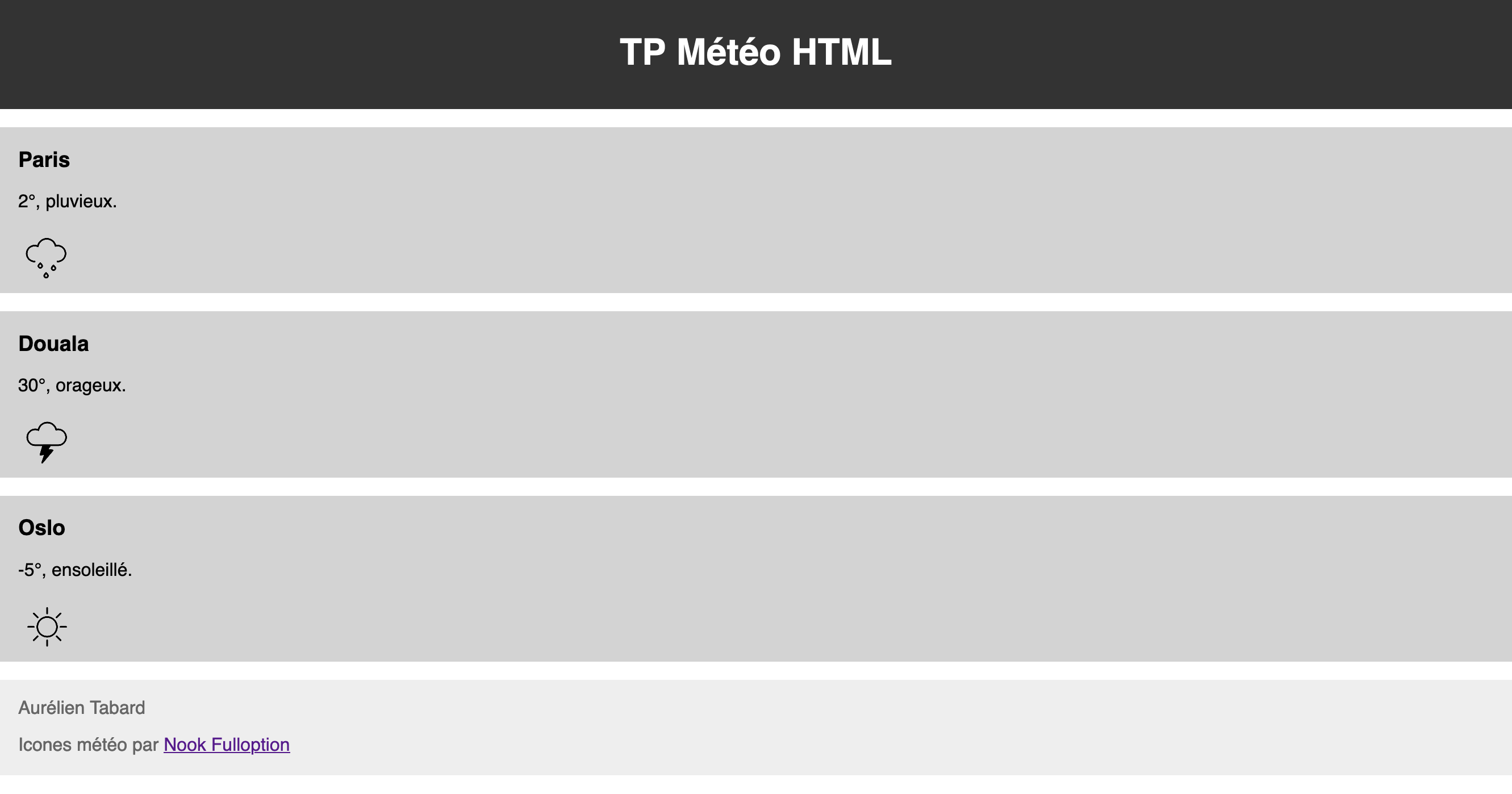
Nous allons améliorer l'affichage de la page, en utilisant du CSS. Vous pouvez vous aider de cet exemple pour démarrer. Essayez d'obtenir une page qui ressemble (plus ou moins) à celà

Maintenant nous allons rendre la page plus flexible, en nous appuyant sur les flexbox CSS.
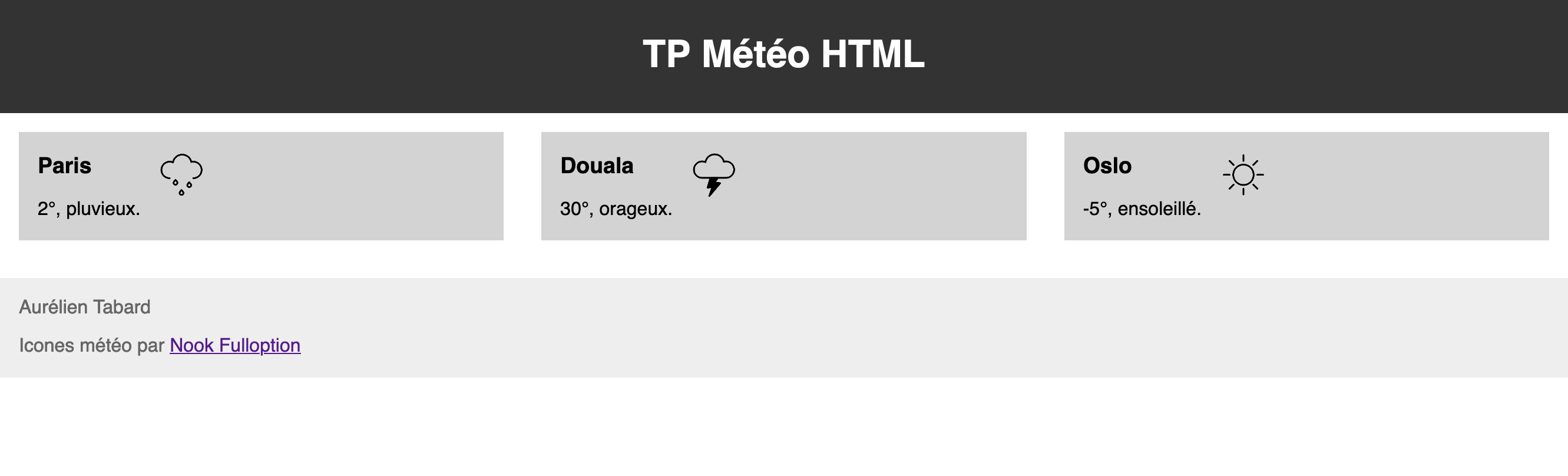
L'objectif est de mettre les trois villes côte à côte avec un format proche de celui ci-dessous.

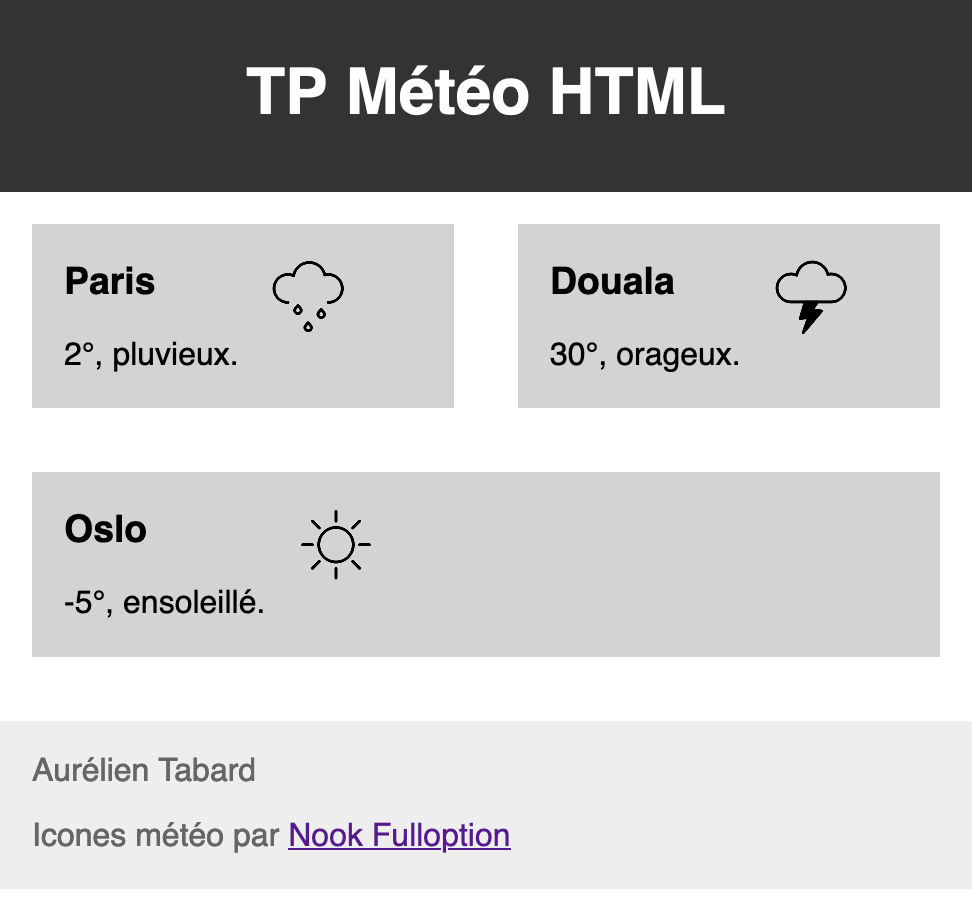
Avec la flexbox, si la taille de la fenêtre diminue, ou que vous ouvrez la page sur un smartphone, vous devriez avoir un rendu proche de celui ci:

Étape 3 : Mise en ligne sur GitHub
Github est un service en ligne permettant d'abord de versioner son code et de collaborer sur un dépot (repository).
Github offre la possibilité d'héberger une page Web associée à un projet.
- Créez un compte Github. Attention votre nom d'utilisateur apparaitra dans l'URL de votre site sous la forme
https://nom.github.io/ - Créez un nouveau projet.
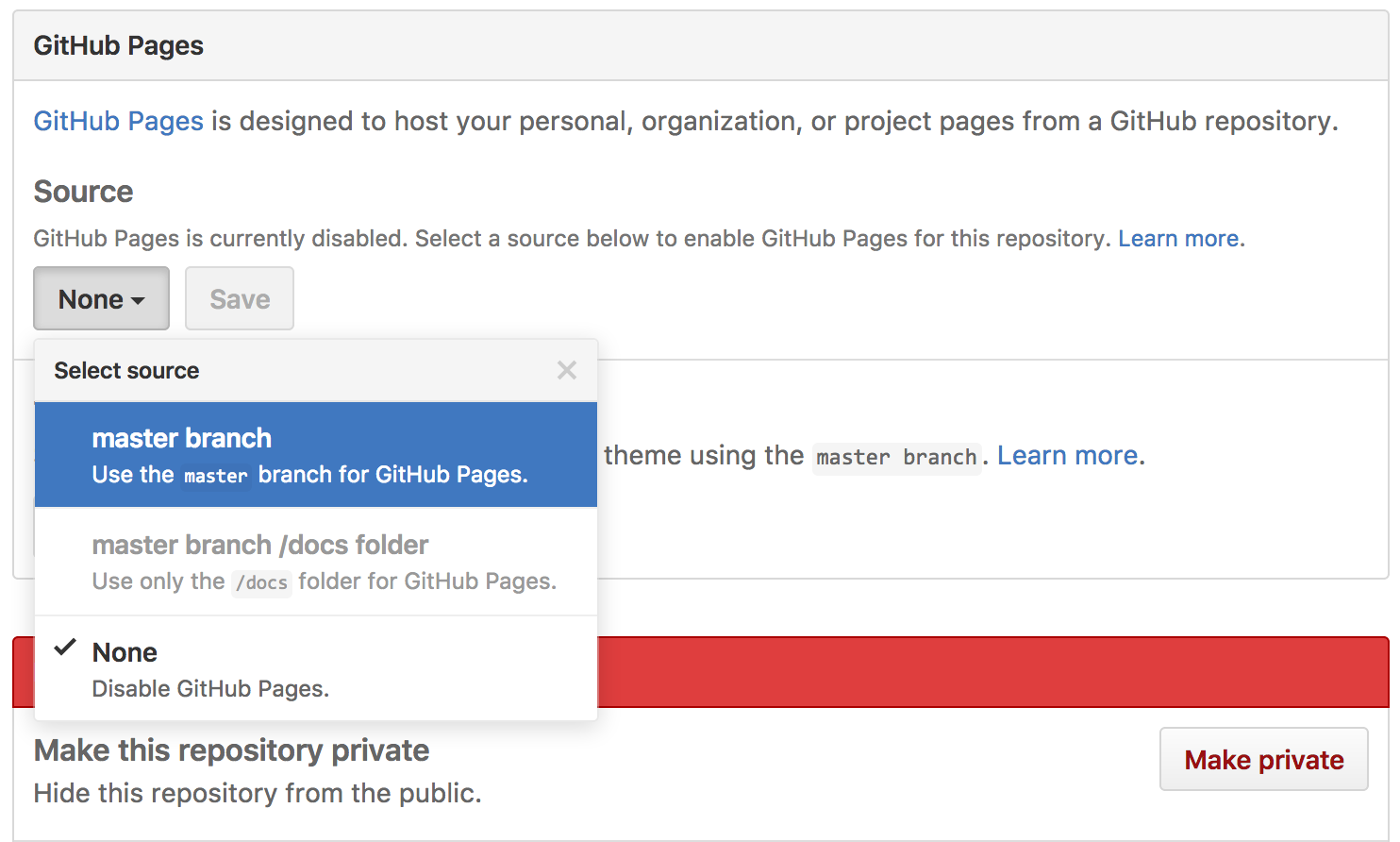
- Maintenant se rendre dans les
Settings(préférences) et activer le mode Github pages associé à lamain branch.

- Revenir sur votre projet, et créez un fichier
index.html. Puis sur l'icone "crayon" éditer, copier coller le contenu de votre propreindex.htmlet sauver. - Se rendre sur http://votrenom.github.io/cv.
- Clonez sur votre ordinateur / synchroniser votre dépot github, en utilisant l'application Github Desktop.
Étape 4.1 : Javascript, affichage d'un pop-up
On va maintenant faire en sorte, que seule la ville sélectionnée s'affiche sur la page, et que les autres soient cachées.
- Créez une balise
<script>dans le<head>. - Créez une fonction :
function showCity() { alert(villeCourante); } - Créez une variable :
let villeCourante = "Lyon" - Pour commencer, connectez la fonction à l'événement de chargement de la page. Pour cela modifier la balise body de la façon suivante
<body onload="showCity()">
Testez sur votre ordinateur si un pop-up s'affiche bien au chargement de la page. Si oui versionnez le code avec Github Desktop.
Remplacez l'appel à alert() par un à console.log(). Ouvrir les outils de développement de votre navigateur (F12 sur Windows, ou ctrl+maj+i). Au chargement de la page le nom de villeCourante devrait s'afficher dans l'onglet Console.
Étape 4.2 : Javascript, connecter un menu à un affichage
On va maintenant faire en sorte, que seule la ville sélectionnée s'affiche sur la page, et que les autres soient cachées.
Nous allons maintenant connecter l'affichage au menu
- Ajoutez un menu déroulant après le titre de la page, qui contient la liste des villes. Voir ici comment fonctionne la balise
select - Supprimez l'appel à onload dans la création du body :
<body onload=showCity()>(re)devient<body> - Rajouter l'appel à showCity à la balise select:
<select onchange=showCity()>
Étape 4.3 : Javascript, modifier le css dynamiquement
Nous allons modifier le style CSS de manière dynamique.
- Vérifiez que chaque section de votre page (= chaque bloc correspondant à une ville) a un identifiant (
id) correspondant au nom de la section. - Rajouter une classe
class="city"à toutes les sections correpondant à une ville. - Modifier la fonction
showCitypour que seule la ville sélectionnée dans le menu s'affiche.
Pour cela nous allons utiliser JavaScript pour récupérer les éléments correspondant à chaque ville (en supposant que chaque bloc correspondant à une ville a une classe city associée). Vous pouvez visionner le tutoriel suivant pour avoir une explication détaillée.
On va ensuite parcourir la liste des villes si le nom de l'identifiant de l'élément correspond à la ville courante, on le laisse affiché, sinon on masque l'élément.
function showCity() {
// 1. Récupérer la valeur courante du menu
// Pour ça on va faire :
let nomVilleSelectionnee = document.getElementById(ID-DE-VOTE-MENU).value;
// 2. Récupérer la liste de toutes les div correspondant à une div de météo
// Pour ça on va faire :
let cities = document.getElementsByClassName("city");
// 3. Parcourir la liste des div et cacher celles qui ne sont pas sélectionnées.
// TODO : definir l : la taille max de votre tableau cities
for (i=0; i<l; i++) {
if (citis[i].id == NOM-VILLE-SELECTIONNEE) {
// garder l'element visible -> ELEMENT.style.display= "none";
} else {
// cacher l'element -> ELEMENT.style.display= "";
}
}
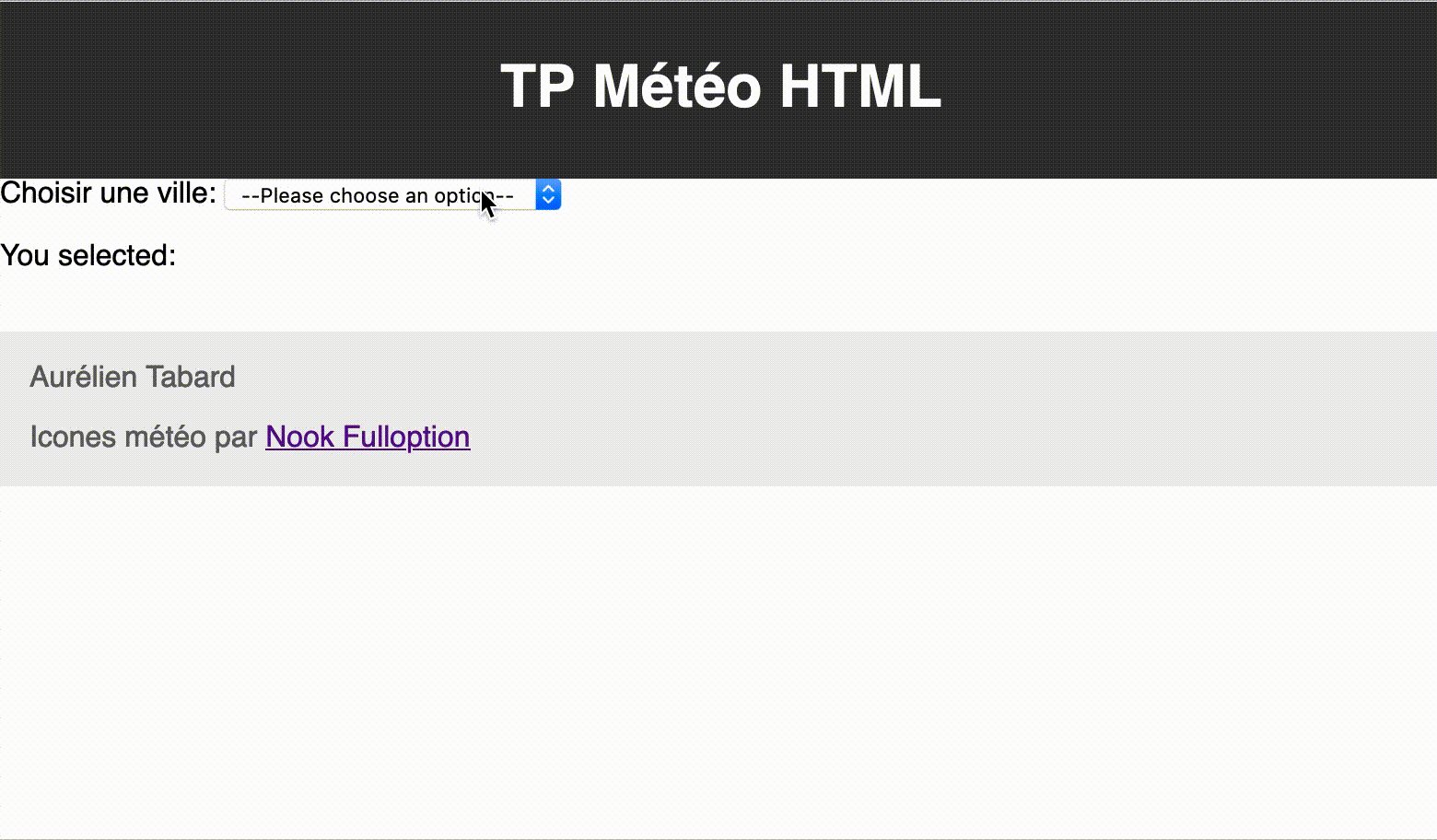
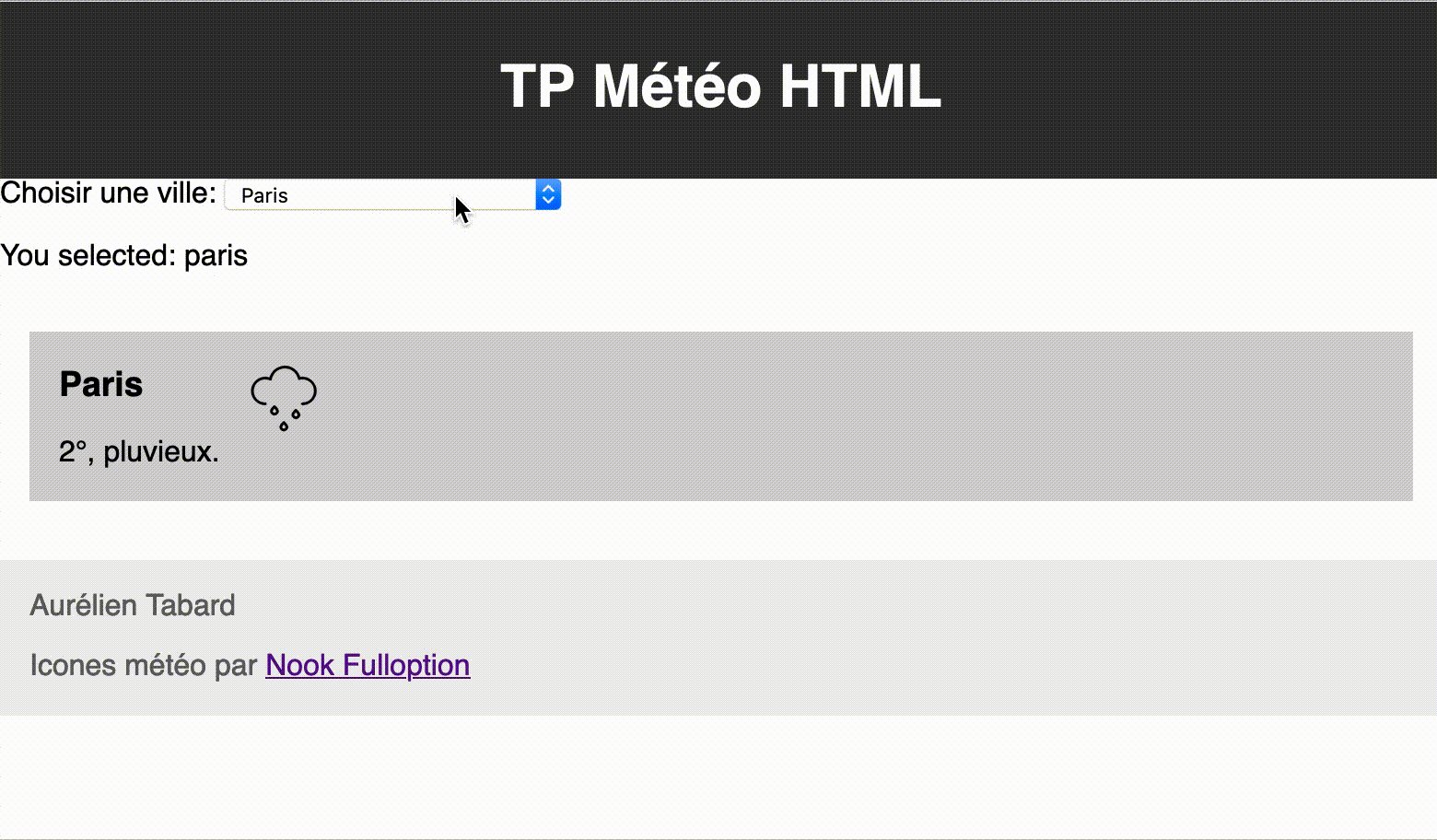
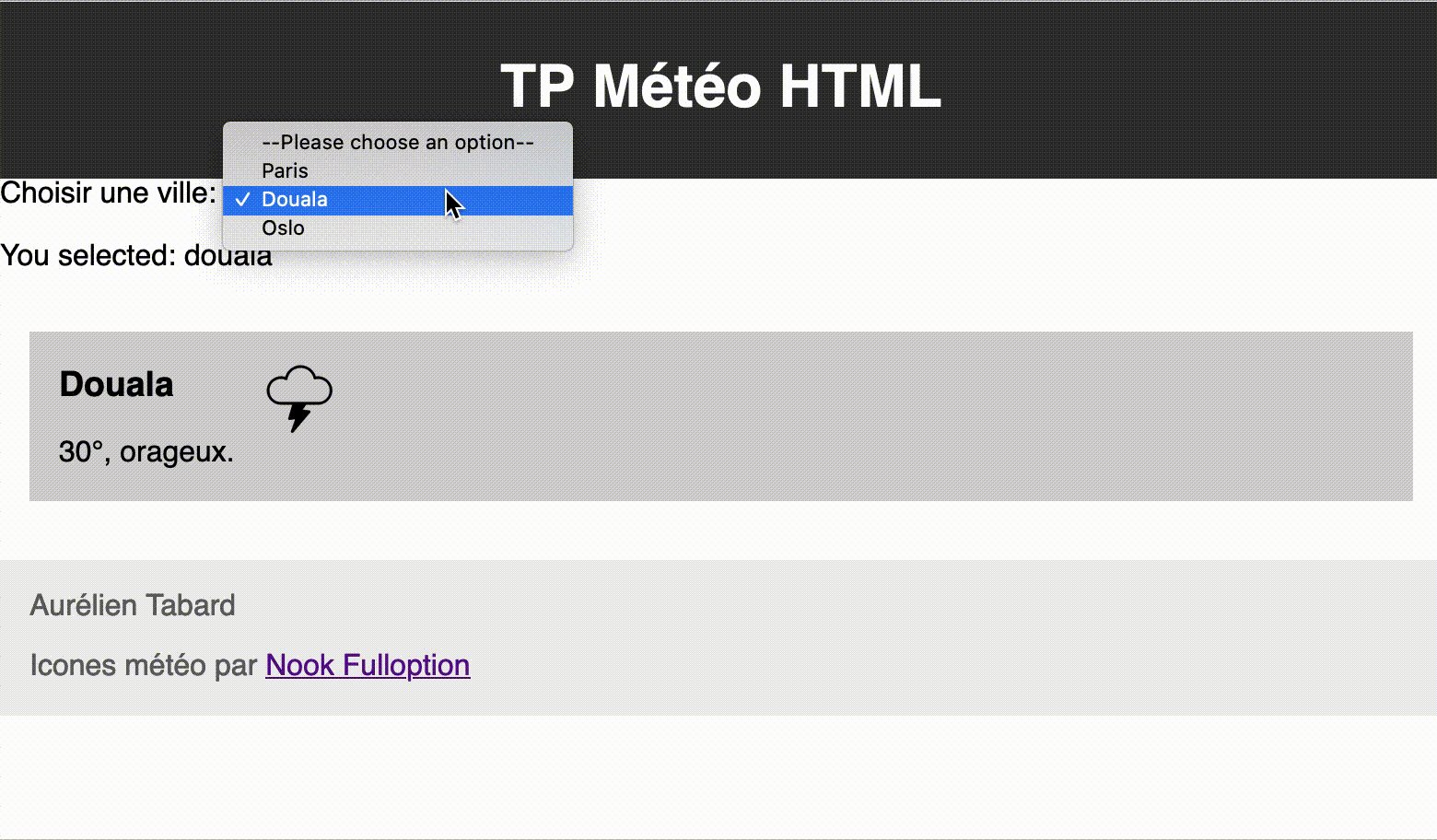
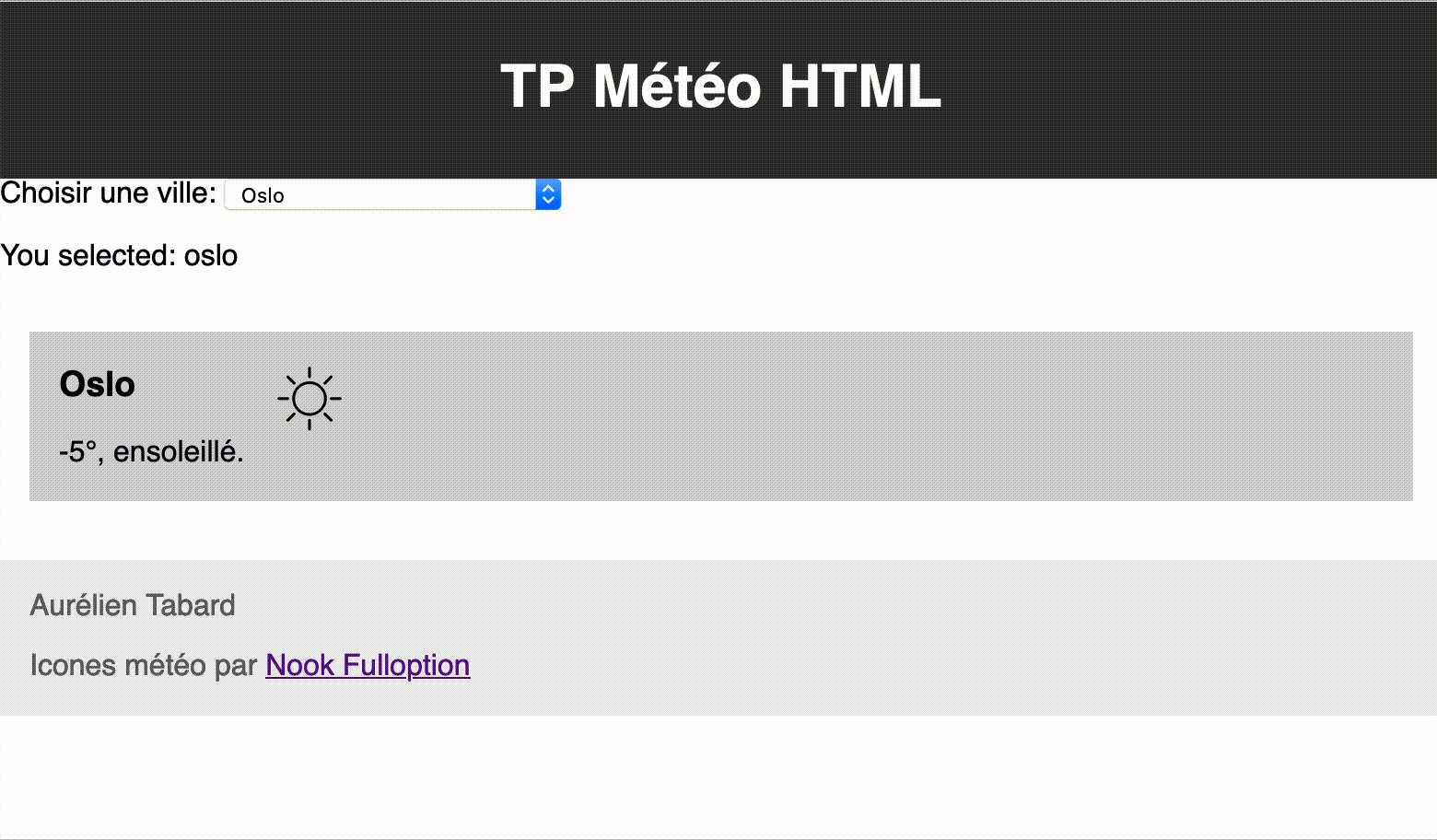
}Voici un aperçu du résultat attendu

Étape 5 : Modulariser
Créer un fichier externe, meteo.js, et l'importer dans votre page html comme vu en cours. Déplacer le code contenu de la balise script dans ce fichier externe.
Faire la même chose, en mettant votre css dans un fichier meteo.css dédié.
Étape 6 : Tester sur github
Mettre à jour votre page sur github. Et tester.
Rendu
Remplir le champ Tomuss avec le lien votre page github.io, ainsi que le numéro d'étudiant de votre binome. Avant le mercredi 10/02 à minuit.
Bonus: utilisation d'une API
En bonus vous pouvez utiliser une API pour récupérer les données réelles de météo. Par exemple en utilisant celle ci https://openweathermap.org/current
Il faudra :
- vous créer un compte
- obtenir une clé d'API
- faire un fetch sur api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}" remplacer city name et API_key par de vraies données